outliner は変換元文書を以下のような HTML 文書に変換します。
この変換した HTML 文書は付属している
スタイルシートで表示されていますので、見栄えも自由に変更することができます。
まず
全体の構成からご説明します。
以下の図のように変換された HTML 文書は左側のフレームにメニューが、右側のフレームにコンテンツ ( 変換元文書の本文 ) が表示されるように変換されます。
メニューやコンテンツは、
ヘッダとフッタが付いて変換されます。
※もちろんこのヘッダやフッタも気に入らなければ自由に変更する事が可能ですし、付けない事も可能です。
メニューやコンテンツは、すべてスタイルが定義されて出力されます。ここでは、
メニューの構成・
コンテンツの構成と、各々のスタイルの定義方法を解説いたします。
左側のフレームに表示される
章見出しヘッダの集まりの事です。変換元文書を読み込んで自動的に作成されます。
メニューに表示されているタイトルをクリックするとその文書へ
リンクします。
メニュー設定で表示の方法などをカスタマイズでき、
ヘッダとフッタもカスタマイズできます。
以下は
メニューの構成です。
上部と下部のヘッダ・フッタにメニューの項目が挟まれている形で構成されています。
参照
出力設定
メニュー設定
メニュー用ヘッダ・フッタ設定
メニューのヘッダです。
メニュー用ヘッダ・フッタ設定で設定することができます。
参照
メニュー用ヘッダ・フッタ設定
メニューのフッタです。
メニュー用ヘッダ・フッタ設定で設定することができます。
参照
メニュー用ヘッダ・フッタ設定
変換元文章から見つけた章見出しをリストアップされます。
個々の
メニュー章見出しにはスタイルが定義されており、変更して見栄えを変えることもできます。
参照
メニュー章見出しのスタイル
メニューや
置換文字列 &&CHAPTER_SERIAL&& で表示される
章番号です。
章番号の各章レベルの区切りは
章番号セパレータで区切られます。
参照
メニューに章番号を表示するレベル
メニュー文字列設定
章番号セパレータ
現在の章に関する
置換文字列
メニューに表示される
章番号を章レベル単位で区切るセパレータです。
例えば
章番号設定で
章番号セパレータを - ( 半角ハイフン ) にしておくと
2-3-1
という風に出力されます。. ( 半角ピリオド ) にしておけば、
2.3.1
となります。
参照
章番号
章番号設定
メニューに表示される章見出しを区切るセパレータです。
メニューに章セパレータを挿入するレベルを変更する事で、制御します。
このレベルを 1 にすると、レベル 1 の章見出しを出力する直前に挿入します。
例えば
章セパレータ設定で HR タグを指定し、
章セパレータを レベル 1 に設定して変換をすると章見出し 1 を挿入する直前に水平線が出力されます。
参照
メニューに章セパレータを挿入するレベル
章セパレータ設定
メニューが出力される時に、DIV タグや SPAN タグなどを用いてスタイルが設定されます。
以下の図が適用されるスタイルの位置関係などを表しています。
スタイルシートに定義されている以下のスタイル名を変える事で、メニューの見栄えを変えることができます。
メニューヘッダのスタイルは定義されません。
メニュー用ヘッダ・フッタ設定で設定されている内容が、そのまま出力されます。
メニューフッタのスタイルは定義されません。
メニュー用ヘッダ・フッタ設定で設定されている内容が、そのまま出力されます。
メニュー章見出しは「
章番号+章見出し」で構成されます。
まず図にあるように
メニュー章見出し全体が DIV タグでクラス定義されます。
メニュー章見出しの章レベルが 1 の場合は、
<DIV class='list1' id='id-章見出しのアンカー' >章番号</DIV>
というように list(n) で定義されます。( n は章レベルです )
章番号は
章番号だけで独立したスタイルを持ちます。しかし
章番号は
メニュー章見出しのスタイルの子スタイルになります。
<DIV class='list1' id='id-章見出しのアンカー' >
<SPAN class='list_serial1' id='
serial-章見出しのアンカー' >
章番号</SPAN>
メニュー章見出し
</DIV>
というように list(n)-serial で定義されます。( n は章レベルです )
このように、
章番号のスタイルは
メニュー章見出しのスタイルの入れ子のような状態で定義されますので、
メニュー章見出しとは別な見栄えを設定する事が可能です。
章セパレータのスタイルは定義されません。
章セパレータ設定で設定されている内容が、そのまま出力されます。
コンテンツのヘッダです。
コンテンツ用ヘッダ・フッタ設定で設定することができます。
コンテンツヘッダは
ファイルの上部に出力されます。
コンテンツ分割をしていない場合は、
コンテンツヘッダは章レベル 1 のヘッダが出力されます。
コンテンツ分割をしている場合、
1. 章レベル 1 のファイルのヘッダ→レベル 1
コンテンツヘッダを出力
2. 章レベル 2 のファイルのヘッダ→レベル 2
コンテンツヘッダを出力
3. 章レベル 3 のファイルのヘッダ→レベル 3
コンテンツヘッダを出力
4. 章レベル 4 のファイルのヘッダ→レベル 4
コンテンツヘッダを出力
5. 章レベル 5 のファイルのヘッダ→レベル 5
コンテンツヘッダを出力
6. 章レベル 6 のファイルのヘッダ→レベル 6
コンテンツヘッダを出力
参照
コンテンツ用ヘッダ・フッタ設定
コンテンツのフッタです。
コンテンツ用ヘッダ・フッタ設定で設定することができます。
コンテンツフッタは
ファイルの下部に出力されます。
コンテンツ分割をしていない場合は、
コンテンツフッタは章レベル 1 のフッタが出力されます。
コンテンツ分割をしている場合、
1. 章レベル 1 のファイルのフッタ→レベル 1
コンテンツフッタを出力
2. 章レベル 2 のファイルのフッタ→レベル 2
コンテンツフッタを出力
3. 章レベル 3 のファイルのフッタ→レベル 3
コンテンツフッタを出力
4. 章レベル 4 のファイルのフッタ→レベル 4
コンテンツフッタを出力
5. 章レベル 5 のファイルのフッタ→レベル 5
コンテンツフッタを出力
6. 章レベル 6 のファイルのフッタ→レベル 6
コンテンツフッタを出力
参照
コンテンツ用ヘッダ・フッタ設定
パラグラフは段落という意味です。
outliner では
パラグラフは「章見出し」・「
リンクツール」・「コンテンツ ( 本文 )」の 3種類が含まれている物の総称です。
コンテンツに表示されるコンテンツを章レベル単位で区切るセパレータです。
ここで設定された文字列は「コンテンツの
パラグラフセパレータを挿入するレベル」で設定されたレベルの
パラグラフを出力する直前に挿入されます。
コンテンツヘッダや
コンテンツフッタと違いコンテンツが出力される時に必ず出力されます。( どのレベルの
パラグラフに出力するか設定することができます )
各
パラグラフ間を分離するために水平線 ( HR タグ ) や改行 ( BR タグ ) を使用すると良いでしょう。
ヘッダ・フッタは「HTML 文書ファイルの上部と下部」に出力されますが、
パラグラフセパレータは「
パラグラフの上部」に出力されます。
参照
コンテンツの構成
パラグラフセパレータ設定
コンテンツにパラグラフセパレータを挿入するレベル
コンテンツ章見出しはコンテンツのタイトルになる見出し文字列です。
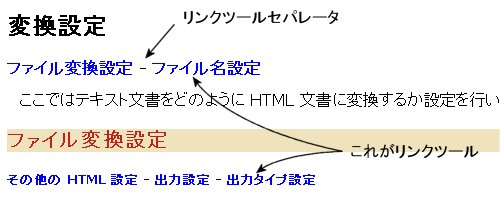
リンクツールとは、その章見出しレベルに含まれている下の章見出しレベルに簡単に移動できる
リンクの集まりの事です。
たとえば「
変換設定」という章見出しレベル 1 の下に「
ファイル変換設定」・「
ファイル名設定」の 2 つの章見出しレベル 2 の
パラグラフがある場合、その章見出しへの
リンクが章見出しレベル 1 の
章見出しヘッダの位置に挿入されます。
参照
リンクツール設定
コンテンツヘッダのスタイルは定義されません。
コンテンツ用ヘッダ・フッタ設定で設定されている内容が、そのまま出力されます。
コンテンツフッタのスタイルは定義されません。
コンテンツ用ヘッダ・フッタ設定で設定されている内容が、そのまま出力されます。
コンテンツ章見出しのスタイルは、図にあるように
コンテンツ章見出し全体が H タグでクラス定義されます。
コンテンツ章見出しの章レベルが 1 の場合は、
<H1 class='head1' >章見出し</H1>
というように H(n) で定義され class でスタイルが設定されます。( n は章レベルです )
リンクツールのスタイルは、図にあるように
リンクツール全体が DIV タグでクラス定義されます。
リンクツールが表示される章レベルが 1 の場合は、
<DIV class='tools1' >
<A href='#?????' >章見出し</A>リンクツールセパレータ<A href='#?????' >章見出し</A>
</DIV>
というように DIV タグで定義され、個々
リンクにはスタイルは定義されません。
コンテンツ ( 本文 ) スタイルは、図にあるように文書だけ DIV タグでクラス定義されます。
コンテンツ ( 本文 ) が表示される章レベルが 1 の場合は、
<DIV class='text1' >
本文
</DIV>
というように DIV タグで定義されます。