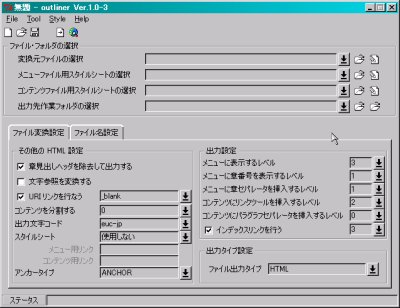
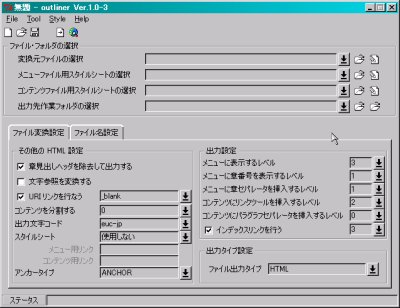
outliner をインストールしたフォルダにある outliner.exe をダブルクリックして起動して下さい。少し起動に時間がかかるかもしれませんが、以下の図のように起動します。
「変換元ファイルの選択」の参照ボタンを押して、ファイル選択ダイアログを開いてください。
outliner をインストールしたフォルダに、sample フォルダがあります。このフォルダの中にある sample.txt を選択します。
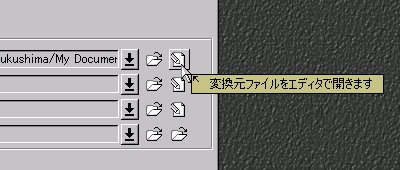
変換元文書を選択したら「
エディタで開く」ボタンを押してみてください。変換元文書がメモ帳で開いたと思います。
これからこのテキスト文書を HTML 文書に変換します。とりあえず変換元文書は閉じます。
参照
エディタの選択
次にメニュー用・コンテンツ用両方の「
スタイルシートの選択」の参照ボタンを押して、ファイル選択ダイアログを開いて下さい。sample フォルダにある style.css を選択します。
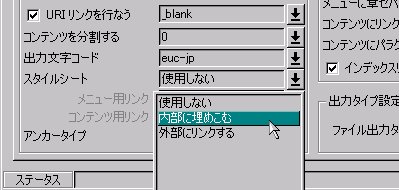
選択が終わったら「
その他の HTML 設定」にある「
スタイルシート」を「
内部に埋めこむ」を選択します。
変換する HTML 文書の出力先フォルダを選択します。参照ボタンを押して sample フォルダを選択して下さい。これで HTML 文書は sample フォルダに出力されるようになりました。
これで文書変換の準備は整いました。ツールバーにある変換ボタンを押して下さい。( F5 を押す事でも変換を行う事が出来ます。)
正常に変換できるとステータスバーに「変換完了」と表示されます。これだけで変換完了です。
変換が完了したら HTML 文書をブラウザで開きます。
ツールバーにあるブラウザボタンを押して下さい。( F6 を押す事でもブラウザを起動する事が出来ます。)
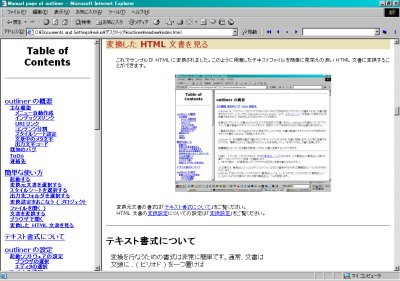
どうでしょうか?変換された HTML 文書が見えましたか?
これが先程見たテキスト文書を HTML 文書に変換した結果です。
※ブラウザはデフォルトで Internet Explorer が設定されます ( Windows 環境で使用している場合 )。うまくブラウザが起動しない場合や他のブラウザで開く場合は、
起動ソフトウェアの設定で使用するブラウザを選択して下さい。
これでサンプルが HTML に変換されました。このように用意したテキストファイルを簡単に見栄えの良い HTML 文書に変換することができます。
次に設定を変更して変換をしてみましょう。
インデックスリンクとメニューの表示を変えて見ましょう。
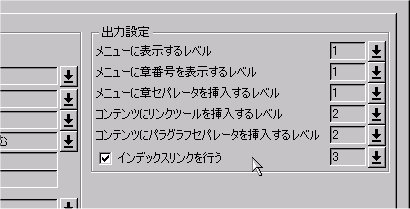
出力設定にある「
メニューに表示するレベル」を 1 に変更します。
次に「
インデックスリンクを行う」チェックボックスをチェックします。右となりの
インデックスリンクを行うレベルは 3 のままでいいです。
設定ができたら、F5 を押すかアイコンをクリックしてまた変換を行わせます。変換が完了したら先程起動したブラウザを選択し F5 を押すかリロードのアイコンをクリックします。
どうでしょうか?先程とは違った HTML 文書になっていると思います。
まずメニューに表示されているのは章レベル 1 のタイトルだけになっているはずです。
さらに文書中の言葉に
リンクが張られていると思います。それをクリックするとその
パラグラフへジャンプします。
これが
インデックスリンク機能です。
これ以外にも様々な
出力設定などがあります。それは次の章「
詳しい使い方」で解説しています。