Silverlight Toolkit を使わずカスタム Transition をするビヘイビア
サンプルプロジェクト CustomTransitionBehavior.zip
Silverlight Toolkit を使わずカスタム Transition をする で紹介した、Silverlight Toolkit を使用しないトランジション方法ですが、紹介した方法だとコードビハインドでアニメーションの制御をしなければなりません。
これでは再利用が難しくコードの見通しも良くありませんので、ビヘイビアにまとめました。
※生意気にも Reactive Extentions を使用していますが、コードが汚いです。綺麗にして頂ける方いらっしゃったら参考にさせて下さい。m(_ _)m
CustomTransitionBehavior の動き
まず CustomTransitionBehavior には、ストーリーボードを持つ 4つの依存関係プロパティがあります。
| ForwardIn | 画面を開いた時のアニメーション |
| ForwardOut | 新しいページを開いた際のアニメーション |
| BackwardIn | 他のページから戻ってきた際のアニメーション |
| BackwardOut | 元のページに戻る際のアニメーション |
※ Silverlight Toolkit の Transition と同じです。
CustomTransitionBehavior は、これらの依存関係プロパティに設定されたストーリーボードを画面遷移に合わせて実行します。
アニメーションが実行される順番は、
- MainPage から NextPage への画面遷移時
- MainPage.ForwardOut アニメーション実行
- NextPage.ForwardIn アニメーション実行
- NextPage から MainPage へ戻る際の画面遷移時
- NextPage.BackwardOut アニメーション実行
- MainPage.BackwardIn アニメーション実行
となります。
CustomTransitionBehavior の使用方法
- プロジェクトに追加とコンパイル
Visual Studio で CustomTransitionBehavior.cs をプロジェクトに追加して、コンパイルが通るのを確認します。
- Expression Blend で上記 4種類の画面遷移用ストーリーボードの作成します。
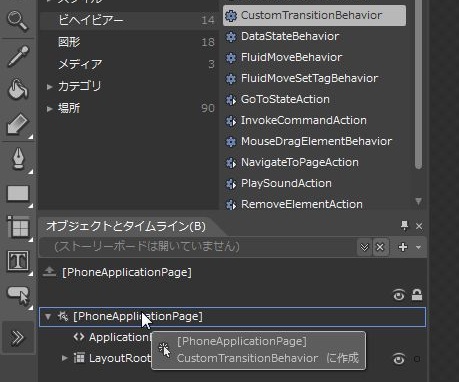
- Blend の「アセット」→「ビヘイビアー」にある CustomTransitionBehavior を PhoneApplicationPage にドラッグ&ドロップします。

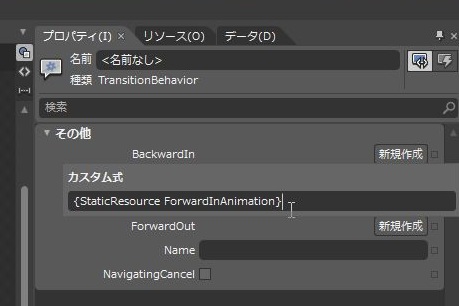
- ドラッグ&ドロップした CustomTransitionBehavior の ForwardIn プロパティに作成した、ストーリーボード名を設定します。
ForwardIn プロパティをクリックし「カスタム式」で作成したストーリーボードを指定します。
{StaticResource ストーリーボード名} とします。
- 後は起動すれば、画面遷移アニメーションが行われます。
サンプルプロジェクトが上にありますので、確認してみて下さい。


